Sunday, September 20, 2009
This blog has moved.
Sunday, April 26, 2009
Compass Screencast
Monday, April 20, 2009
The Open Source Project that Social Media Made
Github
My friend Dustin turned me onto github when it first launched. Suddenly the bar to release open source software had lowered to the point where it was easy enough to share code without putting much effort into project hosting. In those first few months I threw almost a dozen projects up. Finally, I could give back to the community almost as easily as I could take. It was addictive. Every new watcher was a glorious moment. One day, after porting the blueprint css framework to sass, I decided to throw that up there too. It was only about 8 hours of work, maybe less. I wasn't nearly as proud of it as some of the other projects I released. But I thought I might be able to save someone from having to do their own port. This project was called "blueprint-sass" and I still keep it around as "Github SEO Strategy." Within a couple weeks, this project had attracted more watchers than all my others combined. I knew I had struck a nerve but I wasn't really sure how to proceed.Blueprint
So I took my case to the age-old social media forum that is the Newsgroup. I suggested to the blueprint mailing list, that my new stylesheets built in sass should be the blueprint core stylesheets and that what they generated could be the blueprint distribution. And that those who wanted to use the sass stylesheets directly, certainly could. This seemed (and continues to seem) like the best way to manage that code base, since maintaining a port to a different language is a lot of extra work. I got a green light to begin work on a blueprint proof of concept based on sass which I threw myself into with full gusto. Many of the blueprint tools became obsolete because the sass stylesheets could perform programmatic calculations and sass has several output modes. Before I knew it, except for the generated css that came out, this was a whole new project. The scope of the changes ruffled a few feathers, I guess, and so it was decided that my code wouldn't be merged. As sad I was about this outcome, I was very proud of what I had built and the quality of my code was certainly a reflection of the expectation of becoming part of one of the most watched projects on github. I was not to be deterred in my efforts by this set back. In retrospect, it was probably one of the best things that could have happened.Heading Off in a New Direction
While coding my port of blueprint, it occurred to me that so much of what I was building had little to nothing "blueprint specific" about it. The tool set was basically generic, change the Sass stylesheets and you could have a new sass-based framework. Now anyone who knows me can tell you that I love meta-ness. And since programming and software archicture is what I do best -- not actually devising clever css frameworks -- I thought I should stick to what I know and provide a tool set to css frameworks and the users of those frameworks everywhere so that they could take advantage of the real star of the show: Sass. Someone needed to point them all in a new direction: A new way of creating and sharing design from the geniuses of the web design world to the mere mortal web developers (like myself) who are much better working on someone else's design than coming up with our own. And so the two-fold vision of providing a compelling library to promote the use of Sass and to bring to web design the concept of sharing code was born. I gave it the name: Compass. Even today my vision for what compass should be is not yet fully realized. But I'm down to my last few unimplemented features before I can declare it version 1.0.Guerrilla Marketing via Social Media
A wise man once said, "Don't worry about people stealing your ideas. If they are good enough, you'll have to cram it down their throats." (I wish I knew who to attribute that to, I think I heard it in a TED talk). As I was building Compass, I knew from my experience with blueprint, that if my idea was actually a good one, it was one of those requiring cramming. So I kept an eye out for social media opportunities to market it. If an article on CSS or especially CSS frameworks showed up on reddit, digg or ycombinator news, I found a way to link to my project in there. I left comments on relevant blog posts. I eavesdropped on twitter for people talking about blueprint and css, and pointed them toward compass. Week by week, compass grew. Compass-style.org got "stumble-upon"-ed. A small but fervent community of early adopters saw what compass and sass could do for web development, and they latched on to it. They blogged about it, and they tweeted. Oh my did they ever tweet. It's just so damn easy to send out a link to a new and exciting technology and thanks to the large number of ruby developers on twitter who are always eager to try new things, compass spread quickly.Collecting Feedback via the Twitterverse
Twitter was instrumental in my ability to communicate directly with my users or potential users and learn from them. I learned from their reservations, and I learned from their criticisms. Their positive feedback gave me the energy to keep going. I was able to find out about and fix bugs within hours instead of days. My tech support responses came back to folks asking the twitter-void for compass help. Before twitter, those might have been users who gave up before completing their initial evaluation.My Commitment to an Open Project
An open project means much more to me than just being open source. An open project is one that is conducted transparently. Compass is here in the form that it is, because it is what is needed. It's solving real problems for folks today. I know this because they told me through their actions on social media sites like Github and Twitter. But Compass can be much, much more than it is right now. Compass and Sass can change the way we think about the implementation of website design. I have a vision of a future, but I want to work with all of you to make sure it's the right one. I'm listening to your feedback and thoughts and acting on them. I know that a large part of the success of Compass to date has depended on that conversation, and I intend it to continue. Compass is nothing in the long run without its community and I look forward to fostering it more in the coming years.Tuesday, April 14, 2009
The Names You Give to Your Data Models Matters More Than You Might Think
Early in the days of Caring.com we planned to build a personal homepage for our users that would delight them with a customized selection of content that was appropriate for the issues they were dealing with. Many of our early architectural decisions centered around this premise. Unfortunately, the breadth and depth of our content was not sufficient to support that feature and it was shelved rather than disappoint our users. Almost two years later, we have an amazing selection of content for the most common care giving issues, a small army of experts waiting to answer care giving questions from our users, a small but active community of caregivers that are helping each other get through some of the most difficult times of their lives, and a comprehensive guide to care giving resources in your area. We are finally ready to personalize our site and deliver what we hope will be delightful experience for those people who choose to fill out a short questionnaire (not yet launched at the time of this writing).
So I got to take some old code off the shelf and dust it off. It was exciting, and a little frightening. In those early days, I knew I needed a model to represent the person or people that our user is caring for. With my overly analytical, highly trained engineer brain and no formal education in geriatrics or care giving, I called this model the CareTarget. That name stuck, and from time to time, I'd hear myself and others refer to the care target when we needed a term to use in conversation. And while this name clearly and unambiguously describes the purpose of the model, it was the wrong term. These are people, not targets. They are your loved ones and they are my parents. I felt the term CareTarget was dehumanizing. These are the people who receive our care, because we love them and because they deserve it. They are a CareRecipient. Sitting alone in my office, with deadlines to hit, I decided that I could not allow this term to persist. In two weeks the number of uses of these names, would double or more -- there was no better time to rename them than right then, and so it was done right then. Similarly, a model called CareTargetType was changed to CareRelationship (E.g. Mother, Father).
When I came to scrum (our daily standup meeting) the next day and announced I had made no progress on my tasks, not everyone understood why the change was so imperative. But these names are at the very heart of what Caring.com is and does, nothing that central can be allowed to be wrong. Not even their names. In total, I spent a day and a half renaming what were arguably fine names -- they needn't have ever been exposed to our users, but now I never have to worry that they might. And in a few months, when I hear folks in the halls of Caring.com talking about the care relationship one of our users has to their care recipient, I'm going to smile because I understand that the names in our code have a real and lasting effect on the tone and understanding of our domain. Software Architecture and Design is most certainly a technical field, but that doesn't mean it has to be dry and impersonal.
Sunday, February 15, 2009
Disadvantages of CSS Frameworks: A Sass-y Response
Let’s be honest, CSS frameworks, while meeting the technical definition of a “framework”, are not anything more than a collection of css classes that you can use in your HTML. They are not a framework for writing your stylesheets -- they are a framework for building webpages, and this is the fundamental difference when you use Compass & Sass.
So here’s the list of disadvantages of CSS frameworks from Smashing Magazine, and my response to each with respect to Sass and Compass.You need time to fully understand the framework.
Using external CSS frameworks, you still need a profound understanding of your code. You need to know exactly how your framework is actually built. “By building a site from the ground up, you gain a knowledge of your site’s architecture that can’t be learned through any study or documentation.” [Why I don’t use frameworks]
Yes, you’ll need to know your how your framework works. For example, you’ll need to know that a grid is built using floats and how changes to the element’s box attributes (padding, margins, border) will affect the layout. Your framework should document this, and if it doesn’t you should go read the code and understand it.
You might inherit someone’s bugs or mistakes.
If you use external CSS Frameworks you might get in trouble fixing someone else’s bugs which is far more time-consuming than fixing your own bugs.
Absolutely. This is of course not unique to CSS frameworks, this is a risk you take any time you stand on the shoulders of someone else. Fixing someone else’s bug is slower than fixing your own. But let’s think about this. How many bugs will you make in your attempt to reproduce what the framework gives you? I’m guessing more. But it’s quite likely that you won’t encounter someone else’s bug. But let’s pretend that you do; what is so bad about this? If there’s a community of people sharing a common code-base, once one person finds that bug it’s fixed for everyone. Thanks! You’re a great team player who has been benefiting from the help of others and you’ve just contributed back a small portion of your time savings. As with any build vs. buy decision, you need to consider how widely used the project is, how engaged the maintainer is, etc.
That said, the cost of upgrading a traditional CSS framework is high. The installation is manual and unless you were careful to never make a change to the files provided by your CSS framework, you’ll be stuck trying to manually merge your changes. Worse, some CSS frameworks, in an attempt to make them more customizable, will generate CSS just for you that you can then put into your project. Upgrading will mean regenerating this CSS using the same inputs.
Compass was designed to be upgraded trivially addresses this problem in two ways. It relies on the ruby installation framework called rubygems so upgrading is a simple matter of issuing:
$ sudo gem update chriseppstein-compass
Now, because you’re code is written in Sass instead of CSS, you simply need to recompile your stylesheets and you’re up and running with the latest bug fixes:
$ compass --update myproject
You develop sites upon a framework, not upon the solid knowledge of CSS.
“A big problem with frameworks is when up and coming developers attach themselves to a framework as opposed to the underlying code itself. The knowledge gained in this case surrounds a specific framework, which severely limits the developer.” [Please Do Not Use CSS Frameworks, by Jonathan Christopher]
This argument has been made every time a technology evolves a new layer of abstraction. There’s a certain amount of truth to this argument if you’re speaking about complex code frameworks like rails, MFC, etc. But in the case of CSS frameworks and Compass, I just don’t agree. As we said above you’re going to need to take the time to fully understand the framework. The output and construction of the framework is not hidden from you and you’re fundamentally working with abstractions that you have in CSS anyway.
You get a bloated source code.
This is true. You can degrade the performance of a browser. But did you? I’ve seen this argument before, but I’ve never seen anyone back it up with numbers. But let’s make an aesthetic argument instead: Having a bunch of CSS that is superfluous to your project is ugly. I agree. Compass currently has 4 CSS frameworks that you can use. This ridiculous bloat just doesn’t matter though because you control what ends up in your stylesheets. You can select the non-semantic versions of these frameworks with simple commands like:“Whether it be in a server side language framework or JavaScript library, there is often a large percentage of code that will never be executed. While not a major issue server side, this can greatly degrade the performance of a client side framework such as a JavaScript library.” [Please Do Not Use CSS Frameworks, by Jonathan Christopher]
@import compass/reset.sass, @import compass/reset.sass, blueprint.sass
+blueprint
Or you can be more selective. For example, if you just want blueprint’s grid system:
@import compass/reset.sass, blueprint.sass
+blueprint-grid
CSS can not be framed semantically.
“CSS and (X)HTML go hand in hand. (X)HTML is a language semantic in nature, which is impossible to wrap up in the style of a framework. Each and every project is unique in and of itself, right down to the document structure, classes, and ids. A CSS framework passively removes a great majority of semantic value from the markup of a document and, in my opinion, should be avoided.” [Please Do Not Use CSS Frameworks, by Jonathan Christopher]
Bingo. This is, hands down, my #1 problem with CSS Frameworks. CSS based frameworks have to work within the limitations of the technology. As such, you have to make sure your markup conforms to the framework and violate the best practice of keeping your content and presentation separate. And this is the #1 reason Compass exists. I didn’t want to choose between using a framework and following best practices. I wanted to eat my cake too! Compass, together with the awesome concept in Sass called a “Mixin”, allows you to build semantic stylesheets!
@import blueprint.sass
#page
+container
#sidebar
+column(8)
#content
+column(16, true)
This generates the following CSS:
#page { width: 950px; margin: 0 auto; overflow: auto;
overflow: -moz-scrollbars-none; display: inline-block; }
#page { display: block; }
#page #sidebar { float: left; width: 310px; margin-right: 10px; }
#page #content { float: left; width: 630px; margin-right: 0; }
As you can see, your #page element is a container that has been clear-fixed and set to the appropriate width. The #sidebar is an 8 unit grid column and your #content is a 16 unit grid column with no right margin because the “true” means it is the last column in a row. This is a simple example, but I hope it demonstrates how you can start to think about your stylesheets in a new way and why I say Compass is a real stylesheet framework, not just a collection of classes.
Ignoring the uniqueness of your projects.
Designs should be based upon the content, not upon a standard template you use over and over again.
I don’t know. I’ve never had a framework dictate my design. Our designer would never stand for that. Sometimes the framework informs some basic guidelines surrounding widths, etc. If your framework is dictating a design you don’t want, pick a different one. Compass comes with three (blueprint, yui, and compass-core) and you can install a plugin to get support for 960.gs. Even if you don’t want grids, these frameworks can help you set up your typography and vertical rhythm and perform common styling tasks like making lists lay out horizontally or building a tag cloud. Here’s a demo of some of the compass utilities.
In conclusion
Using Sass instead of CSS let's you insulate yourself from the nitty gritty mechanics of CSS while keeping you close to the syntax and semantics of CSS. It provides the power to keep your stylesheets both DRY and semantic and let's you stand on the shoulders of others or even your yourself (reuse across projects, websites). Compass is the pointing they way to cleaner, more maintainable stylesheets. If you want to use it, I hope you get value out of it. But even if you don't, just sticking with Sass and building up your own framework will give you many of the benefits I've discussed here.Thursday, January 15, 2009
I'm on the Sass core team
Tuesday, November 18, 2008
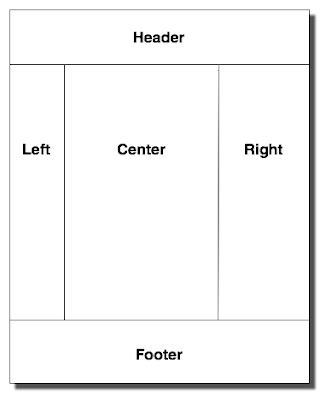
Creating a Reusable Three-column Layout using Compass
 Using blueprint, the page is divided into 24 columns. In just a few minutes we whip out our three column layout for our webpage:
And here's our stylesheet that implements this layout:
Again, this is as easy to use as blueprint, but we've avoided making the mistake of putting presentation in our content.
Now let's say you have several different templates and you've been good about making nice semantic names for the different pages and none of the IDs are the same. But we want all of these pages to use the same layout. This is where your power to create abstraction comes in.
Using Sass you can define your own mixins that you can reuse! So you start by defining a three column mixin:
Now you can now simplify your layout declaration even further:
Using blueprint, the page is divided into 24 columns. In just a few minutes we whip out our three column layout for our webpage:
And here's our stylesheet that implements this layout:
Again, this is as easy to use as blueprint, but we've avoided making the mistake of putting presentation in our content.
Now let's say you have several different templates and you've been good about making nice semantic names for the different pages and none of the IDs are the same. But we want all of these pages to use the same layout. This is where your power to create abstraction comes in.
Using Sass you can define your own mixins that you can reuse! So you start by defining a three column mixin:
Now you can now simplify your layout declaration even further: